Project Overview
The previous INBI (Items Not Brought In) tracker, designed for the sales team at Mike's Hard Lemonade, was an Excel-based dynamic reporting solution that was prepared and issued weekly by a member of their Category Insights Team. This was siloed to a single employee environment through an Alteryx workflow. In preparing these reports, many hours were put into getting the INBI tracking and Display Tracking ready and sent off to the Sales Team. To avoid a single employee’s responsibility, the newly proposed solution is a Distribution & Display Overview Tracking (DDOT) application which mirrors a lot of the previous workflow but enhances it by closing the gaps and pain points that the previous workflow could not provide.
Design Goals & Challenges
I acted as the design lead for this project and worked alongside a product manager and a team of developers. My objective for this project was to create a sleek, simple interface for the Sales team to navigate on a daily basis, emphasis on simple. Working with the Mark Anthony Sales team itself, their feedback was cut and clear: make the flow simple to follow and intuitive enough to where there is no learning curve for the user.
I decided to break down each task that the Sales team would be using, and have each task broken down further into multi-steps for simple, linear use. The challenge was finding how to display large amounts of data on a page in a way that would both look appealing to the user and would make most sense to the developers.
In order to maintain visual and UX consistency I utilized Mike Hard's brand theming and colors while designing the application. With limited brand assets to work with, trying to create a UI completely from scratch was a challenge I faced head on. I worked closely with the project manager one-on-one to create low-fidelity mockups and a general idea what the program would look like. I took those mockups and polished them into a high-fidelity wireframe mockups which I presented to the team in weekly scrum sessions.
In order to maintain visual and UX consistency I utilized Mike Hard's brand theming and colors while designing the application. With limited brand assets to work with, trying to create a UI completely from scratch was a challenge I faced head on. I worked closely with the project manager one-on-one to create low-fidelity mockups and a general idea what the program would look like. I took those mockups and polished them into a high-fidelity wireframe mockups which I presented to the team in weekly scrum sessions.






Initial Prototyping
The Problem
•Cluttered; too much info on one page
•No visual hierarchy
•Hard to easily navigate/find items
•Lack of action items
The Solution
•Easy creation and monitoring of all necessary tasks
•Intuitive layout to prioritize tasks and view programs
•Shareable reports, approvals for easy evaluation
Design Considerations
Optimization
With so much data being handled in the application, making the user experience as streamlined as possible is imperative in keeping the application organized and quick to navigate.Visualization
Making an otherwise boring application enticing and not an eye strain for users is important knowing it will be used on a daily basis. Sleek, easy-to-navigate, intuitive design is necessary.
Simplification
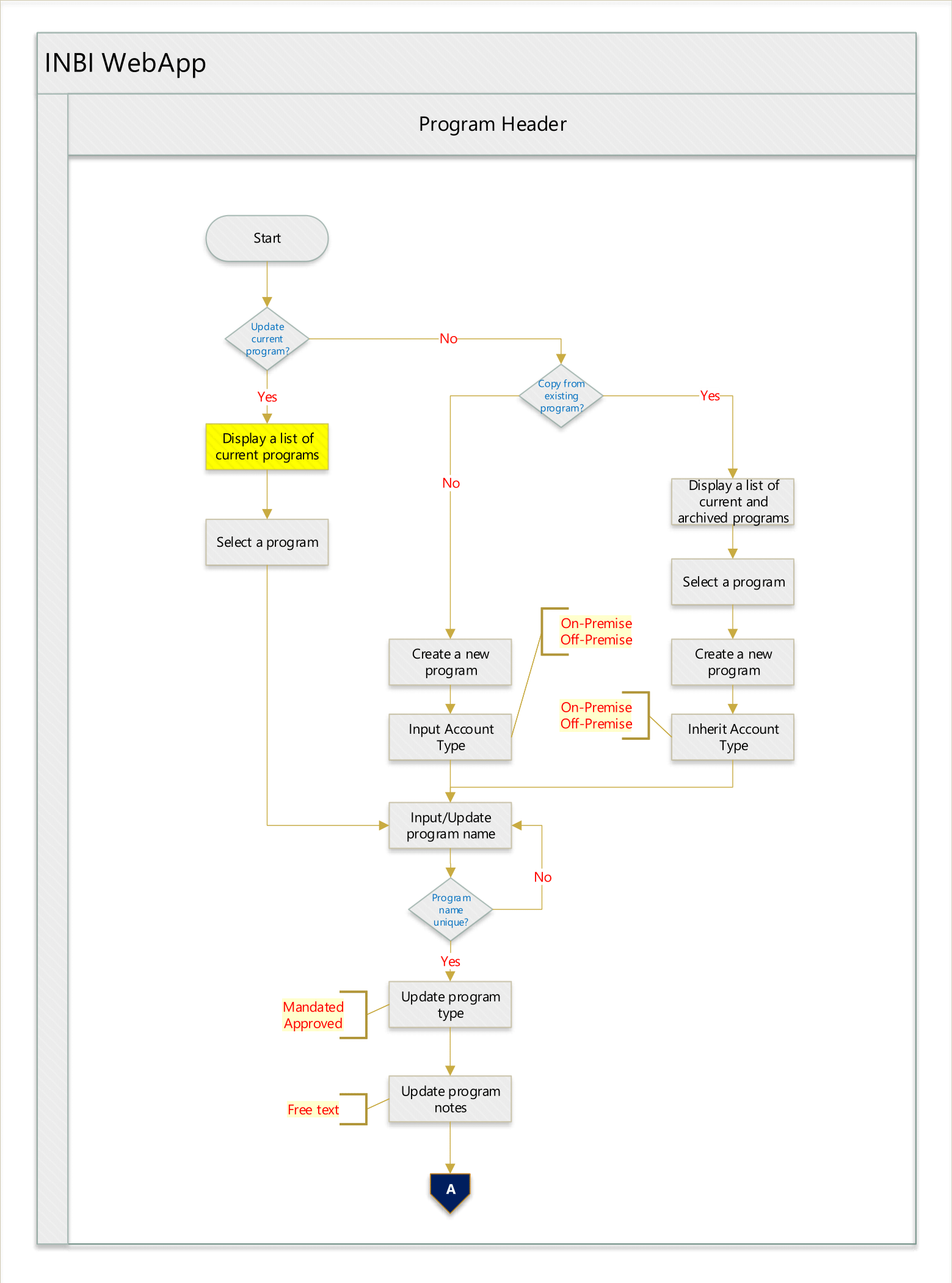
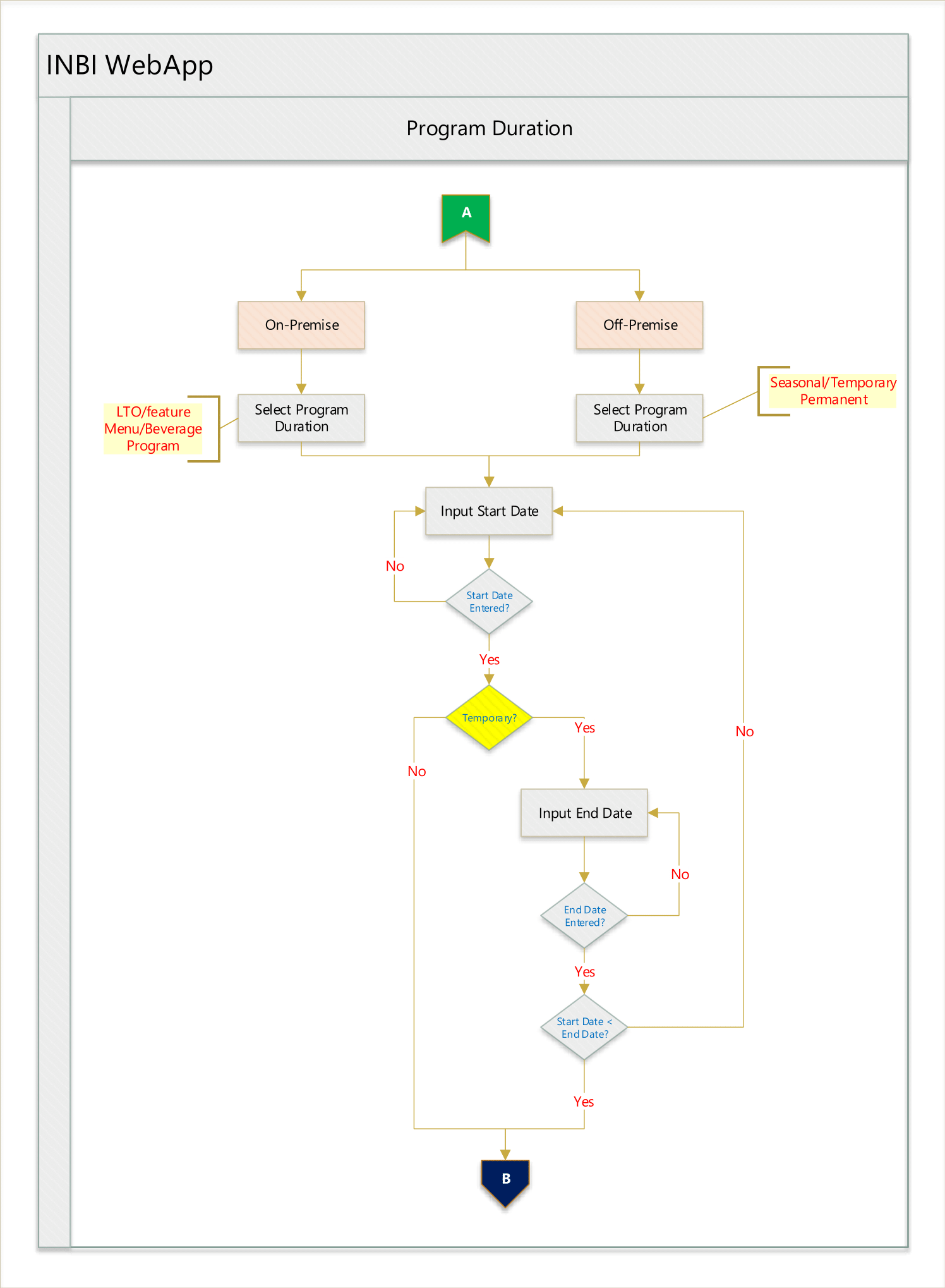
Minimizing the user's cognitive load when creating programs within the application by creating a step-by-step approach to the program creation pipeline.Wireframe & Interactions
Takeaways
My role was specific to UX design but my past academic experience with software engineering gave me an upper hand while working with software developers in my team. Working 100% remotely with a team that mainly resides in India was a challenge at times due to time differences, but it made me learn to be more flexible and work harder to keep the project flowing. My inclination towards working with a diverse team made it easy for me to become a part of the team.
Being the sole lead designer for this project was a huge learning experience for me. Having to take on this project completely from scratch and creating the entire user experience, from early research and wireframes to high-fidelity prototypes and handoff really helped me strengthen my confidence in managing a full design lifecycle. I learned how to communicate design rationale clearly, balance user needs with business goals, and advocate for design decisions in cross-functional meetings. This project pushed me to grow as a designer, collaborator, problem solver, and project contributor.